
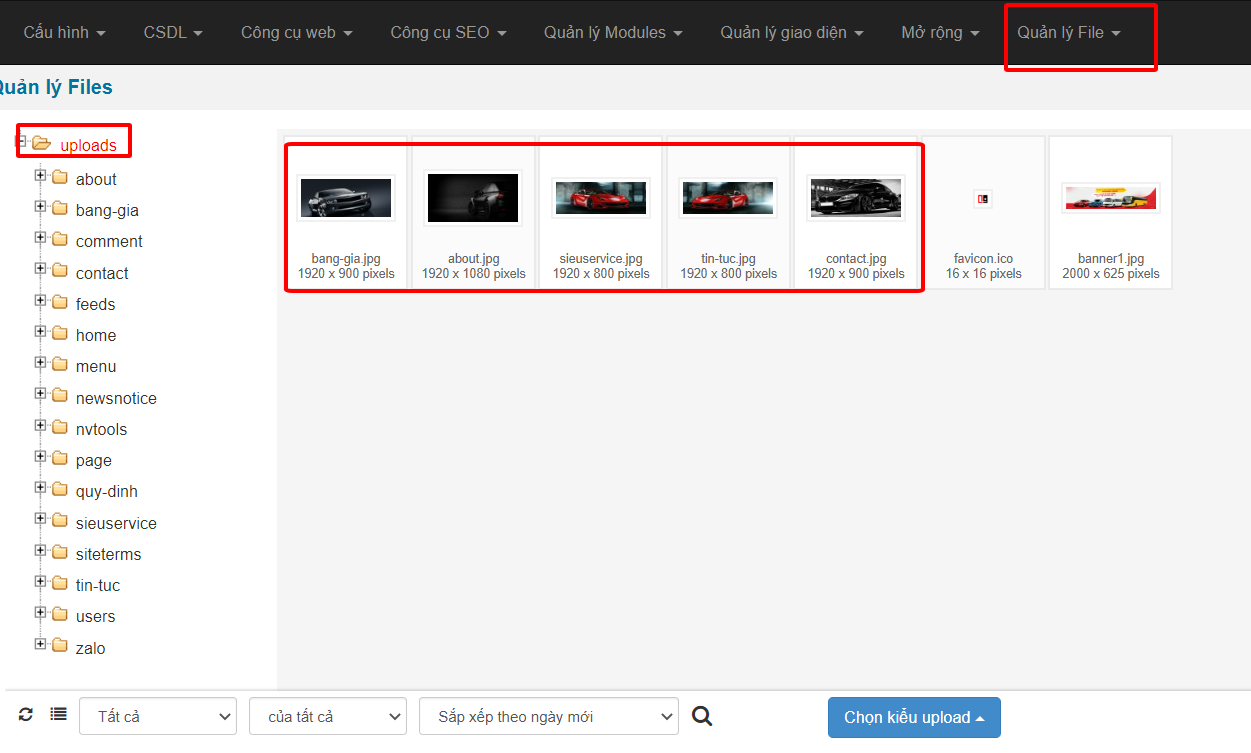
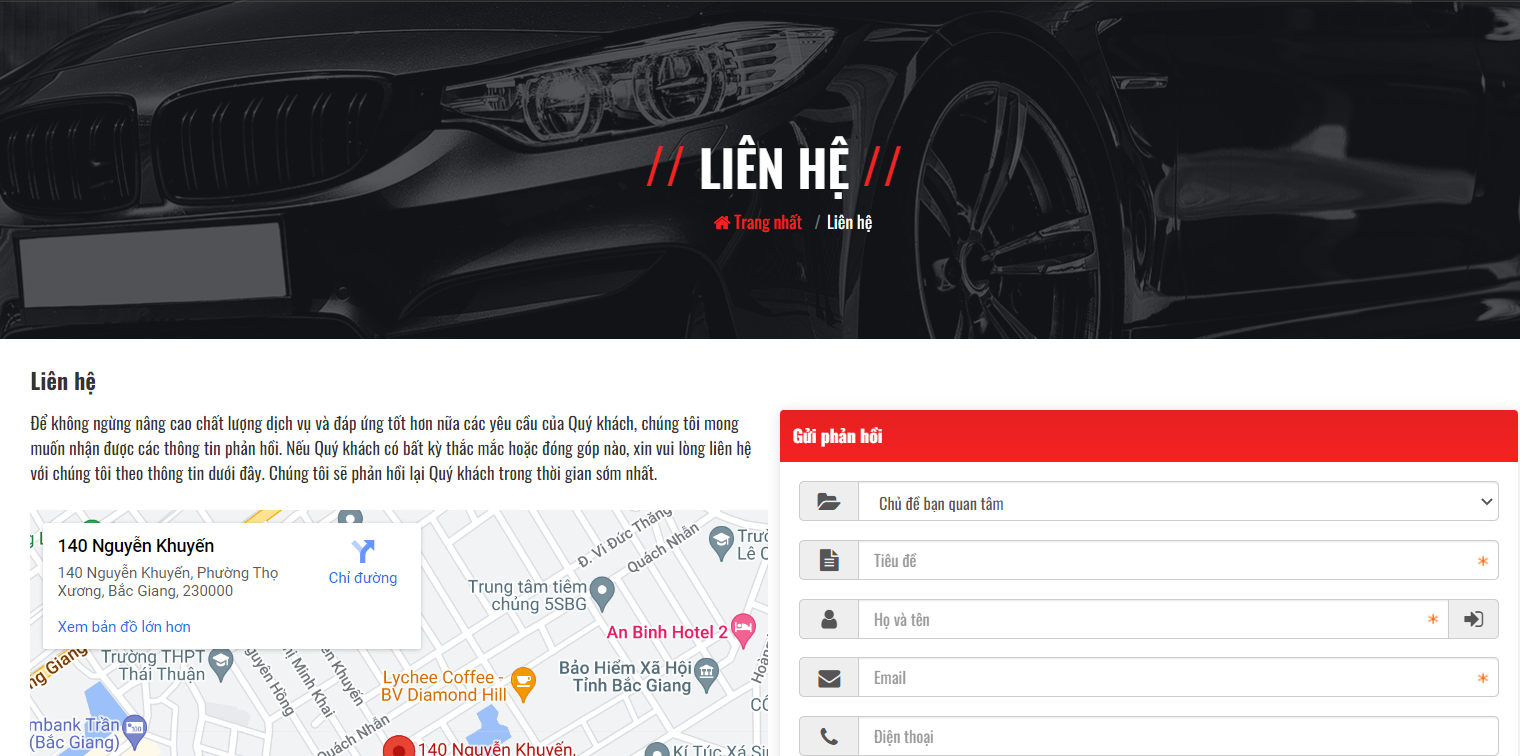
$xtpl->assign('MODULE_NAME', $module_name);$xtpl->assign('MODULE_BG', $module_name);<!-- BEGIN: breadcrumbs --><div class="breadcrumbs-wrap" ><div class="breadcrumbs-wrap" style="background-color:#f2f2f2; background-image: url({NV_BASE_SITEURL}uploads/{MODULE_BG}.jpg); background-size: cover; background-position: center center;background-repeat: no-repeat;">
<!-- BEGIN: breadcrumbs --><div id="sg_breadcrumbs" style="background-color:#f2f2f2; background-image: url({NV_BASE_SITEURL}uploads/{MODULE_BG}.jpg); background-size: cover; background-position: center center;background-repeat: no-repeat;"> <div class="wraper"><div class="container"><div class="breadcumbs_title">{BREADCRUMBS.title}</div><div class="breadcumbs_ul"><ul itemscope itemtype="https://schema.org/BreadcrumbList"><li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem" class="breadcumbs_home"><a href="{THEME_SITE_HREF}" itemprop="item" title="{LANG.Home}"><span itemprop="name"><i class="fa fa-home" aria-hidden="true"></i> {LANG.Home}</span></a><i class="hidden" itemprop="position" content="1"></i></li><!-- BEGIN: loop --><li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"><a href="{BREADCRUMBS.link}" itemprop="item" title="{BREADCRUMBS.title}"><span class="txt" itemprop="name">{BREADCRUMBS.title}</span></a><i class="hidden" itemprop="position" content="{BREADCRUMBS.position}"></i></li><!-- END: loop --></ul> </div> </div></div></div><!-- END: breadcrumbs -->#sg_breadcrumbs {width: 100%;padding: 180px 0px 80px 0px; background:#f2f2f2;display: inline-block; position: relative;margin-bottom: 20px;text-align: center;}#sg_breadcrumbs:before {content: '';background: #171a1ebd;position: absolute;top: 0;right: 0;bottom: 0;left: 0;}.breadcumbs_title{font-weight: 600;font-size:40px;text-align: center;margin-bottom: 5px;color: #ffff;position: relative; text-transform: uppercase;}.breadcumbs_title:before {content: "//";padding-right: 10px;color: #f42222;font-weight: 900;transform: scale(0.98) translateY(-3%);display: inline-block;} .breadcumbs_title:after{content: "//";padding-left: 10px;color: #f42222;font-weight: 900;transform: scale(0.98) translateY(-3%);display: inline-block;}.breadcumbs_ul{margin: auto; text-align: center; display: inline-block;}.breadcumbs_ul ul{text-align: center;list-style: none;}.breadcumbs_ul ul li{float: left;margin-right: 10px;}.breadcumbs_ul ul li a {color:#fff;font-size: 14px; font-weight: 400;}.breadcumbs_ul ul li::before {float: left;padding-right: 0.5rem;color: #6c757d;content: "/";}.breadcumbs_ul ul li.breadcumbs_home a{color: #f42222;}.breadcumbs_ul ul li.breadcumbs_home::before {display: none;}
Những tin mới hơn
Những tin cũ hơn
